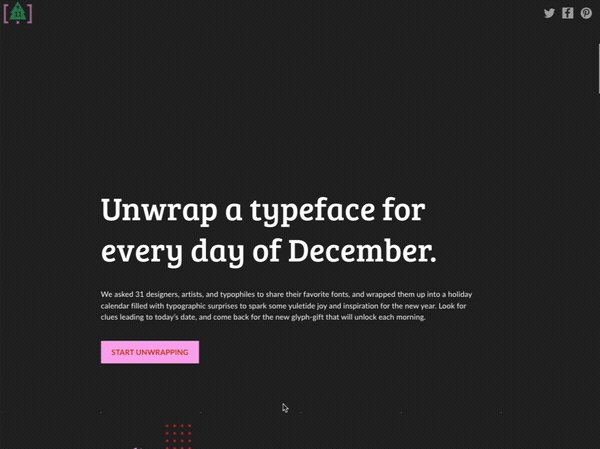
All I Font for Christmas is an interactive holiday calendar for type-lovers that lets you discover and unwrap free typefaces for every day of December.
As a self-initiated personal project, I conceptualized the site, executed UI/UX design, created illustrations and animations, and wrote the copy. Additionally, I managed the project's communication side, actively engaging with the broader community to source recommended font content.
Launched December 2020Project overview
Because my favorite things in life are fonts, Christmas, and puns... I decided to combine them all into one with an advent calendar that would inspire the design community, and celebrate typography. Unlike chocolate calendars that disappear as soon as they’re enjoyed, this one offers designers with tools they can use to enhance their work in the pixel-filled year ahead. A new font family is like a Christmas gift that keeps on giving.
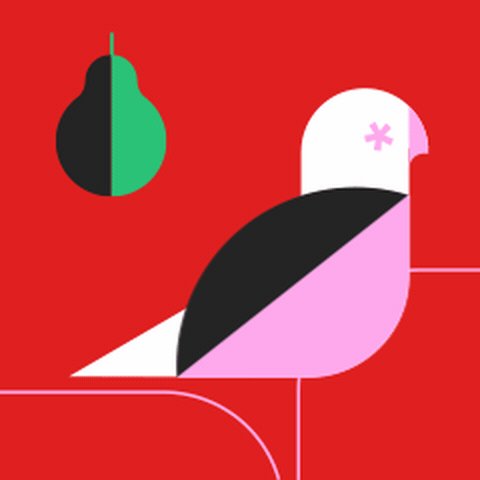
Through the illustrations, I sought to craft a hyper-detailed winter wonderland using flat, geometric artwork infused with elements of typographic letterforms and technical drawings. I drew inspiration from art deco’s geometry, and the minimalism found in 20th-century modern graphic design.
Because 31 minds are stronger than one, I harnessed the power of collective insight and sought to curate a unique font collection by engaging the design community. I invited hundreds of designers and artists to recommend a single exceptional free, open source typeface, and ultimately selected the first 31 submissions. To discover these contributions, I promoted the project at design events in San Francisco, reached out to designers within my network, and connected with creatives who shared their work on international design forums. Additionally, I approached influential figures in the design realm, including long-time authors of typography blogs and renowned speakers from Awwwards conferences I attended. It was a thrilling experience to engage with some of my design idols, and I was delighted to witness the enthusiasm with which people shared their typographic wisdom.
This site was granted Honorable Mention by Awwwards in December 2019.
Site development by Zak Fisher.A recording of the site, beginning with the intro loading animation, followed by the interactions of scrolling down the page to the calendar grid, and clicking on one of the items to unveil a font. View full site here.
Site intro
The site loading sequence serves multiple purposes. Functionally, it creates a delay which allows the content of the site to load in the background. It also provides an engaging introduction to the content ahead. The sequence commences with a playful countdown from 1 to 31, resembling the way an advent calendar builds anticipation for the upcoming days. The site’s purpose is introduced, as the logo initiates a sentence completed by the font style names.
To accommodate users eager to explore the site, a downward arrow appears as soon as the page content has loaded, offering users the option to manually scroll down to the calendar grid.
Storyboard draft for the logo animation. This animation appears in the logo of the persistent top navigation, as well as the dynamic site loading experience. Representative of both the typographic glyph and the star atop the Christmas tree, I decided to use the asterisk as the consistent element that would unify the two states of the logo.
The calendar grid
Like a traditional advent calendar, numeric dates are scattered across a rectangular plane, prompting users to seek out the current and previous dates to uncover hidden content. During the initial December 2019 launch, the numbers remained locked until their respective dates arrived. User navigation is intuitive, with a hover-triggered animation for each number. If a number represents an available date, hovering on it unveils a full animation followed by the 'unwrap font' prompt.
The composition blends interactive, static, and animated graphics. I created illustrations using Adobe Illustrator and Sketch, transferring them to After Effects to build out the animations. The full set included 25 non-day static illustrations and looping animations, as well as two versions for each of the 31 days (one each for available and unavailable days). These animations were exported as json files using Lottie. I also provided development with a comprehensive layout for mobile, tablet, and desktop breakpoints, serving as the blueprint for construction of the calendar.
A sample section of the calendar grid artwork
The annoted legend I created to aid development in understanding the intention of each illustrated component. Each grid item corresponds to an SVG file that I exported and carefully labelled, specifying whether it should be an interactive date, looping animation, scrolling text animation, or static graphic.
Animations for each day
For each of the 31 days featured on the calendar, I created a separate illustration that would animate when interacted with by hover on desktop, or tapping on mobile. I created them in Illustrator, imported the graphics into separate AfterEffects compositions, and animated each one. I used Lottie to export out JSON files, which engineering used to build the dynamic animations of the site. I created and exported out 31 available animations and 31 unavailable ones.
Each illustration has a “clue” intended to lead users towards identifying the current day’s font. Some of them relate to well-known Christmas carols, and others use simple math, or numeric hints to the day represented.
Below are a few of my favorites.
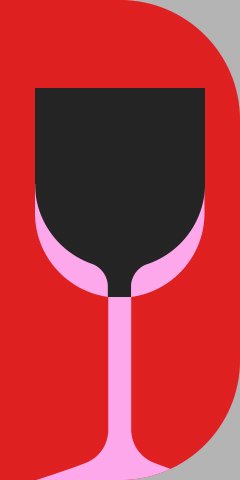
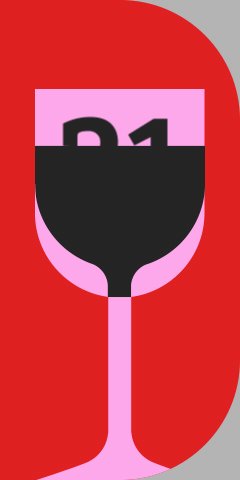
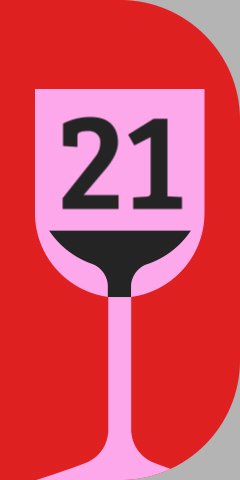
When the user interacts with days that haven’t happened yet (i.e. if it’s December 6th and a user tries to open December 18th), they experience a “fake-out” version of the animation, where it plays a shorter version of the full sequence, in a reversed loop. This signifies to the user that the day isn’t available yet.
Left: Unavailable font for Day #1; Right: Available font, where user is now able to unwrap it.
Font detail pages
The font detail pages are the site’s golden nuggets, containing the gems that the user has been seeking. Each font detail page follows the identical format in terms of layout and content. It includes the relevant information that one might expect to find on a font page, as well as the reference to the person who suggested the font, and a quote by the suggestor explaining their choice. The page styling shifts from a dark to light color theme, maintaining the overall color theme while offering contrast.
Screenshot of the top portion of the font detail page
Screen recording of the middle portion of the font detail page, featuring the suggester attribution, and a set of custom holiday-inspired phrases which I created to showcase the font character sets.
Content collection process: I shared this submission form with in-person font suggesters who I met at various networking events in San Francisco to gather necessary content for the font detail page. I also reached out to designers in the global design community, garnering submissions from Europe, Latin America, and around the US.
Process sketches
Process sketches I created during the process, including some high-level site map and navigation concepts, and detailed sketches for individual illustrations and animation sequences.
Left: Rough map of the page layout: A long, vertical loose grid with jumbled numbers, to make it more challenging to locate the current date. Right: Navigation explorations for desktop and mobile.
Some early sketches I created to map out the style and content for the illustrations. A few of these made it to the final round, but most of them were primarily a means to generate ideas and let the creative juices flow.
Additional storyboards. Initially I planned to animate each number in a unique way; when this proved to be too laborious to produce, I landed on a consistent method of revealing the number of the day being interacted with. This process of sketching out frame-by-frame storyboards is what I replicated for each of the final 31 animations. It made animating extra fast and easy, since I had a visual reference for the various key animation states.
Early explorations for the intro animation, in which I explored alternate concepts such as a tree made up of stylized stacked text, with each part of the tree having their own planes of motion.
Copywriting
The copywriting style is irreverent, whimsical, and laden with puns, offering a positive outlet for my love of wordplay. The fusion of typography and Christmas provides a playground for experimental language, resulting in phrases like 'Baby, it's bold outside”, and of course the title, “All I font for Christmas”, which swirled through my head like visions of sugarplums on a bold winter’s night.
The site contains four scrolling marquee phrases, which each offer a playful take on the theme of mixing holidays with typography. They make me smile, and I designed them with the hopes that others would too.
I incorporated ‘easter egg’ style content, with several typographic animations showcasing the fun copy that I came up with.
The hero of the font detail pages featured custom copy for each font, tying in a description I wrote of the font with the lyrics to Christmas carols.
Collaboration and project recognition
As the holiday season of 2019 began to approach (yes, I was humming Christmas tunes since early October), I reached out to Zak with the idea. We brainstormed and whiteboarded out interaction details together, strategizing on the best approach to build out my vision for the project. As much as I enjoyed the creative aspects, one of the most rewarding parts was collaborating together to bring the idea to life.
We launched the site on December 1st and shared it with the design community, aiming to bring inspiration to type-lovers worldwide, and spark some yuletide joy for the new year. Unlike the initial December 2019 launch in which the numeric dates unlocked only on their respective days, the full calendar now remains permanently unlocked, allowing users to enjoy all 31 fonts any day of the month.
The project received recognition when it was featured as a candidate for Awwwards' Site of the Day contest in early December, leading to a surge in traffic and extensive sharing on social media. All I Font for Christmas has welcomed over 30,000 unique visitors, and was granted Honorable Mention by Awwwards.
The number of pageviews shot up instantly, the morning the site was added to Awwwards.com as a Site of the Day. Since the intended audience of the site was designers, and designers are the primary viewers of Awwwards, it ended up being Christmas miracle. By the end of the month, the site had already garnered 24,000 unique users.
Reading the Twitter comments from people all over the world was so gratifying! From the tone of the comments, I could feel the excitement and enthusiasm. Comments like “Still some not revealed” made me realize that people really got it—and were in suspense waiting for unrevealed days—they were on board with the adventure.